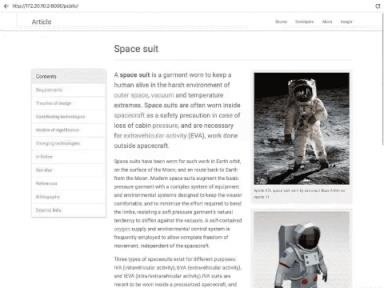
Unsurprisingly, Google wants to be the caretaker for augmented reality on the web, and its latest move in this endeavor is a 3D model viewer prototype called Article that's designed to work across all web browsers.
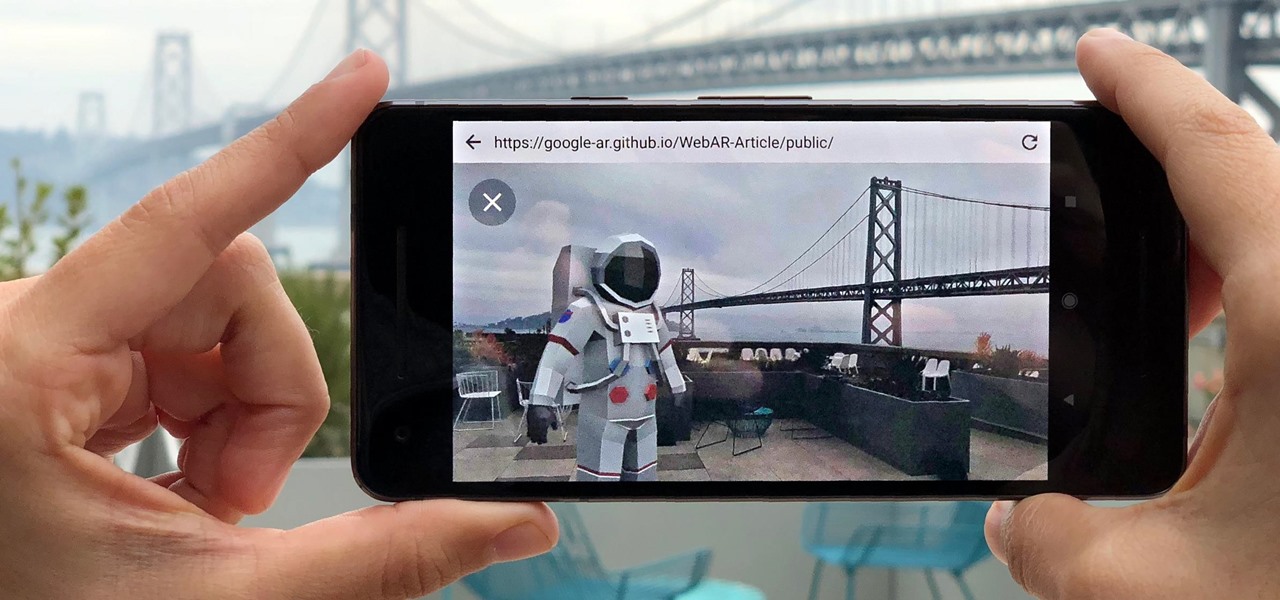
On traditional desktop PCs and mobile browsers, Article can examine 3D models with mouse or touch inputs. On AR-enabled browsers running on devices that support ARKit or ARCore, users can tap an AR button to view the model in augmented reality.

The experience begins with a reticle to signify that the device is searching for and then has detected a horizontal surface. Tapping the reticle places the 3D model in the user's personal space. From there, users can view the model from various angles at a life-like scale. Users can then modify the position of the object with on-screen touch gestures. Article also taps into the ambient lighting features of the AR toolkits to render shadows and blend the model with its environment.
"There's vast potential for AR on the web—it could be used in shopping, education, entertainment, and more. Article is just one in a series of prototypes, and there's so much left to explore—from using light estimation to more seamlessly blend 3D objects with the real world, to adding diegetic UI annotations to specific positions on the model," wrote Google Daydream WebXR team members Reza Ali (a UX engineer) and Josh Carpenter (the team's UX lead) in a blog post previewing the AR tool. "Mobile AR on the web is incredibly fun right now because there's a lot to be discovered."

Article is built on Three.js, a well-documented Javascript library that enables more developers to take advantage of WebGL APIs for 2D and 3D graphics. The team notes that the mobile AR experience works best with low polygon-count models in environments, limited sources of light, and decreased shadow resolution. For swifter iterations, the also team employed a desktop AR emulator that enabled nearly instantaneous previews of changes on the desktop before pushing the content to mobile devices.
The prototype was made available for download via GitHub on Monday. In addition to a device that supports ARCore or ARKit, the experience requires a prototype browser for Android or iOS.

As with VR on the web, Google and Mozilla are the leading advocates behind the push to establish webAR as the standard for AR via web browsers.
While the companies have their vested interests in attempting to determine the path for content on the web, developers and businesses looking to profit from AR may benefit as well. For example, web-based AR experiences can enable sharing of AR content (such as web AR ads) that don't require downloading and installing an app. A more frictionless AR experience via the web could ultimately help the technology become more commonplace, just like video content is on the web today.
Just updated your iPhone to iOS 18? You'll find a ton of hot new features for some of your most-used Apple apps. Dive in and see for yourself:









































Be the First to Comment
Share Your Thoughts